You are about to kickoff a new project. Whether it is a mobile app or a website it’s good to have a process. Through brainstorming sessions you and your team can map out how the product will work overall. For instance, a lost and found product. People loose things. Lets get them back to them. In the brainstorming session a lot of ideas are thrown around vocals, on scraps of paper, post-its and a white board. These ideas are loosely connected at first.
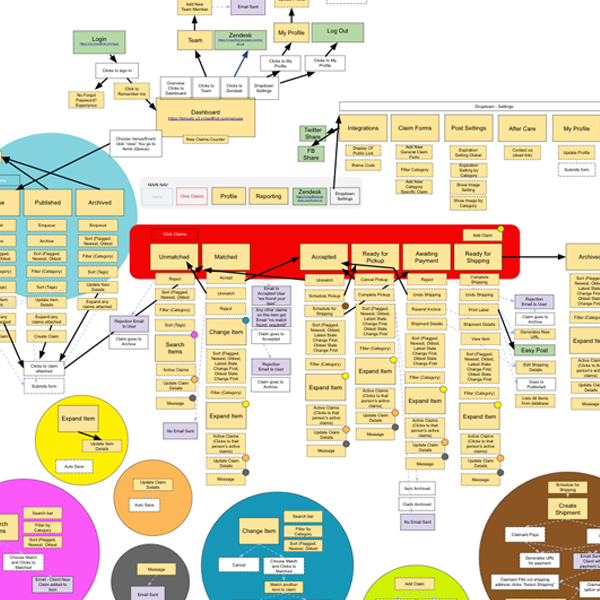
The next step for a User Experience designer is to take those loose thoughts and map them out into a user flow diagram. Some tools to do this are:
- Google Draw – great for collaborative work
- Axure – great for quickly adding elements and sharing
- Illustrator – good for designer who feels comfortable in this tool and wants to share through a pdf.
- Paper Sketching – Grab a role of paper and a pencil. Also good for collaboration. Anyone can grab a pencil and make notes
What ever means you use the ultimate goal here is to map out how the product will flow for a user. This creates efficiency when building the product, answers most questions about features and makes sure everyone is on the same page. User flows help layout the features for UX design as well as development. Once these flows are agreed upon by all stake holders the wireframes can begin.